URL là một thuật ngữ quá phổ biến và không còn xa lạ với người dùng internet. Nhưng chính xác Url là gì, cấu trúc Url như nào và thành phần ra sao thì không phải ai cũng biết. Bài viết dưới đây Mẹo Máy Tính sẽ chia sẻ tới các bạn về định nghĩa Url là gì và thông tin chi cần thiết về nó mời các bạn cùng theo dõi!
Hướng dẫn tải phần mềm chỉnh sửa video filmora 9
Contents
Thuật ngữ URL là gì? Tên đầy đủ của URL
URL là từ viết tắt của “Uniform Resource Locator“, có thể dịch đơn giản là định vị tài nguyên thống nhất. Nó được coi là địa chỉ của một tài nguyên duy nhất liên kết dẫn đến website. Đường dẫn URL này là một đoạn text mà con người có thể đọc được thay cho địa chỉ IP mà máy tính sử dụng để liên lạc với server. Mỗi URL sẽ chỉ trỏ đến một tài nguyên duy nhất, có thể là: trang HTML, hình ảnh, videos, tài liệu CSS, file PDF,…. Ngoài ra, nó còn có thể trỏ đến những tài nguyên không tồn tại hay di chuyển sang địa chỉ khác.

Cấu trúc chính của URL
Vào năm 1994 Url lần đầu tiên được xác định bởi Sir Tim Berners Lee, người đã sáng tạo ra Web và trình duyệt đầu tiên. Về cơ bản, URL sẽ kết hợp cùng tên miền cùng đường dẫn file để xác định cấu trúc file thư mục cụ thể. Nó tương tự như sử dụng đường dẫn C:\Documents\Personal\myfile.txt trong windows. Tuy nhiên, URL sẽ thêm một số thứ để có thể tìm đúng máy chỉ trên internet chứa đường dẫn đó và dùng giao thức để truy cập thông tin.
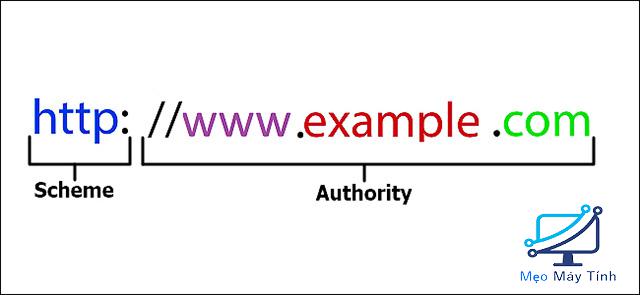
URL chứa một vài đường dẫn khác. Ví dụ, ở bên dưới là hình ảnh một URL cơ bản nhấ, hãy cùng phân tích cấu trúc của nó.

URL đơn giản này được chia thành hai thành phần chính: Scheme (giao thức kết nối) và Authotiry (nhà cung cấp).
Các phần cơ bản
Thông thường, một URL sẽ gồm những thành phần cơ bản như sau:
- Giao thức: http, https, FTP…
- World Wide Web: www (có thể không có thường gọi là non-www)
- Tên miền (domain) Ví dụ: https://meomaytinh.com
- Cổng giao tiếp (port): 443, 80, 2082, 2222…
Ví dụ đầy đủ 1 đường dẫn URL: https://meomaytinh.com/bloody-roar-2/
Thành phần chính của URL
Scheme
Có thể hiểu, một địa chỉ web là URL nhưng không phải tất cả URL đều là địa chỉ web. Một số dịch vụ như FTP, MAILTO cũng là URL. Phần scheme trong URL sẽ biểu thị giao thức ứng dụng và máy chủ tiếp nhận. Thông thường đa phần các địa chỉ web là URL nhưng còn có nhiều URL khác nữa. Bạn sẽ gặp được các scheme như:
- Giao thức truyền tải siêu văn bản (HTTP): là giao thức cơ bản của web, xác định hành động máy chủ web và trình duyệt cần thực hiện để đáp ứng các lệnh nhất định.
- Giao thức HTTP an toàn (HTTPS): là 1 dạng của HTTP hoạt động dựa trên lớp bảo mật đã được mã hóa giúp truyền tải thông tin một cách an toàn.
- Giao thức truyền tập tin (File Transfer Protocol – FTP): thường dùng để truyền file qua internet.
Với những trình duyệt hiện đại thì scheme không nhất thiết là một phần của URL nếu xét về mặt kỹ thuật. Còn nếu nhập trang web như https://meomaytinh.com/ thì trình duyệt sẽ tự động xác định giao thức phù hợp để dùng. Nhưng nếu ở một số ứng dụng khác thì có thể yêu cầu dùng scheme.
Authority
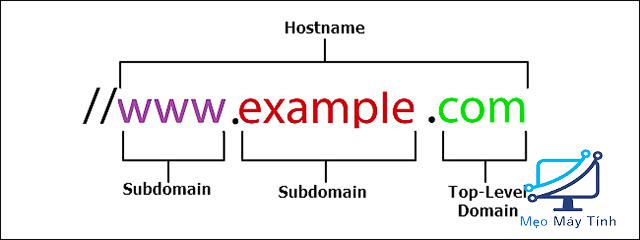
Trong một URL thì phần này sẽ được chia thành 2 phần nhỏ. Có thể thấy, toàn bộ phần www.example.com sẽ được gọi là hostname dùng để lấy địa chỉ IP. Bạn có thể dùng nó gõ vào thanh địa chỉ trình duyệt thay vì hostname.

Các thành phần của nó sẽ như sau;
- Tên miền cao cấp nhất: ở đây, tên miền cao cấp nhất là “com”. Nó là mức cao nhất trong hệ thống tên miền phân cấp được dùng để dịch địa chỉ IP thành ngôn ngữ đơn giản, dễ nhớ. Có 3 tên miền cao cấp và phổ biến nhất là .com, .net và .gov. Hầu hết mọi quốc gia đều có tên miền cao cấp nhất gồm 2 chữ cái như .vn (Việt Nam); .kr (Hàn Quốc),…. Một số tên miền cao cấp nhất bổ sung sẽ được tổ chức/cá nhân quản lý như .museum; tên miền cao cấp nhất dùng chung như: .news, .club, .life.
- Tên miền phụ (subdomain): tên miền phụ sẽ gồm 2 phần là www và example như ví dụ trên. Phần “www” sẽ là tên miền phụ cấp cao nhất của cấp cao nhất “.com” và cũng là tên miền phụ của tên miền “example”.
Một ví dụ cơ bản của Authority gồm 2 thành phần:
- Thông tin người dùng: có thể chứa tên người dùng, mật khẩu trang web bạn đang truy cập. Hiện nay, có thể bạn sẽ ít gặp dạng URL này mà thông tin người dùng sẽ nằm trước tên máy chủ, theo sau bởi dấu @. Ví dụ:
//username:password@www.example.com
- Số cổng: thiết bị mạng sẽ dùng địa chỉ IP nhận thông tin đến máy tính phù hợp. Khi lưu lượng truy cập đến thì số cổng sẽ thông báo đến máy tính biết ứng dụng mà lưu lượng truy cập đó nhắm tới. Người dùng sẽ không thấy được số cổng khi lướt web nhưng sẽ thấy được trong một số ứng dụng mạng như trò chơi yêu cầu nhập URL. Nếu URL chứa số cổng thì sẽ xuất hiện ở sau tên máy chủ, trước dấu 2 chấm. Ví dụ:
//www.example.com:8080
Tìm hiểu thêm: Cách cài autocad 2020 full crack
Phân loại URL
Hầu hết mọi website đều sẽ có cả 2 loại URL bao gồm:
- URL động (?id=..)
- URL tĩnh (.html)
URL động (?id=..)
Đây là URL có thể thay đổi. Thông thường, các diễn đàn hoặc website thiết kế mã nguồn mở sẽ dùng URL động. URL động bị đánh giá là không thân thiện với công cụ tìm kiếm.
URL tĩnh (.html)
Đây là URL không thể thay đổi. So với URL động, URL tĩnh được xếp hạng tốt hơn trong công cụ tìm kiếm, được index nhanh hơn.
Thành phần bổ sung của URL
Đường dẫn (path)
Đường dẫn sẽ đưa bạn đến đúng thư mục/file trên máy chủ đó. Nó được bắt đầu bằng dấu gạch chéo, có các dấu gạch chéo ở giữa các thư mục con như:
www.example.com/folder/subfolder/filename.html
phần cuối sẽ là tên file được mở khi truy cập vào trang web. Dù có thể không thấy đường dẫn này trên thanh địa chỉ nhưng không có nghĩa là không có. Một số ngôn ngữ sẽ được dùng để tạo trang web ẩn và phần mở rộng của file để người dùng dễ nhớ gõ URL hơn.
Truy vấn (query)
Phần truy vấn trong URL sẽ dùng để xác định những thứ không phải thành phần của 1 cấu trúc đường dẫn cố định. Thường bạn sẽ thấy chúng được dùng để tìm kiến hoặc khi web phân phối dữ liệu thông qua biểu mẫu. Phần truy vấn này sẽ bắt đầu bằng dấu hỏi chấm và theo sau đường dẫn.
Ví dụ khi tìm kiếm “wi-fi extender” trên trang Amazon thì URL sẽ là: https://www.amazon.com/s/ref=nb_sb_noss_2?url=search-alias%3Daps&field-keywords=wi-fi+extende
Biểu mẫu tìm kiếm đã chuyển thông tin tới công cụ tìm kiếm Amazon. Theo sau dấu chấm hỏi là hai phần của truy vấn: URL cho tìm kiếm (đó là phần “url=search-alias%3Daps&field”) và từ khóa đã nhập (đó là phần “keywords=wi-fi+extender”).
Phân mảnh (fragment)
Thành phần cuối cùng trong URL là phân mảnh. Nó được bắt đầu bằng dấu (#) và được dùng để xác định vị trí cụ thể của trang web. Khi viết code cho một web thì nhà thiết kế sẽ tạo liên kết neo (anchor) cho văn bản cụ thể như tiêu đề. Khi dùng một phân mảnh thích hợp cuối URL thì trình duyệt của bạn sẽ tải trang và chuyển đến liên kết neo đó. Liên kết neo và URL cùng với phân mảnh thường được sử dụng để tạo mục lục trang web giúp điều hướng dễ dàng hơn.
Trên đây là các thông tin và kiến thức liên quan đến URL chúng tôi muốn chia sẻ. Hy vọng bài viết đã giúp bạn trả lời được câu hỏi URL là gì cũng như cấu trúc cơ bản của nó.
Chia sẻ phần mềm chỉnh sửa video mạnh mẽ nhất adobe after effects 2020